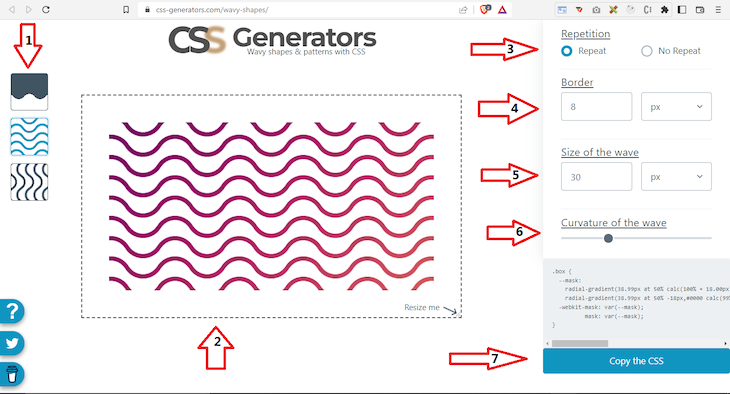
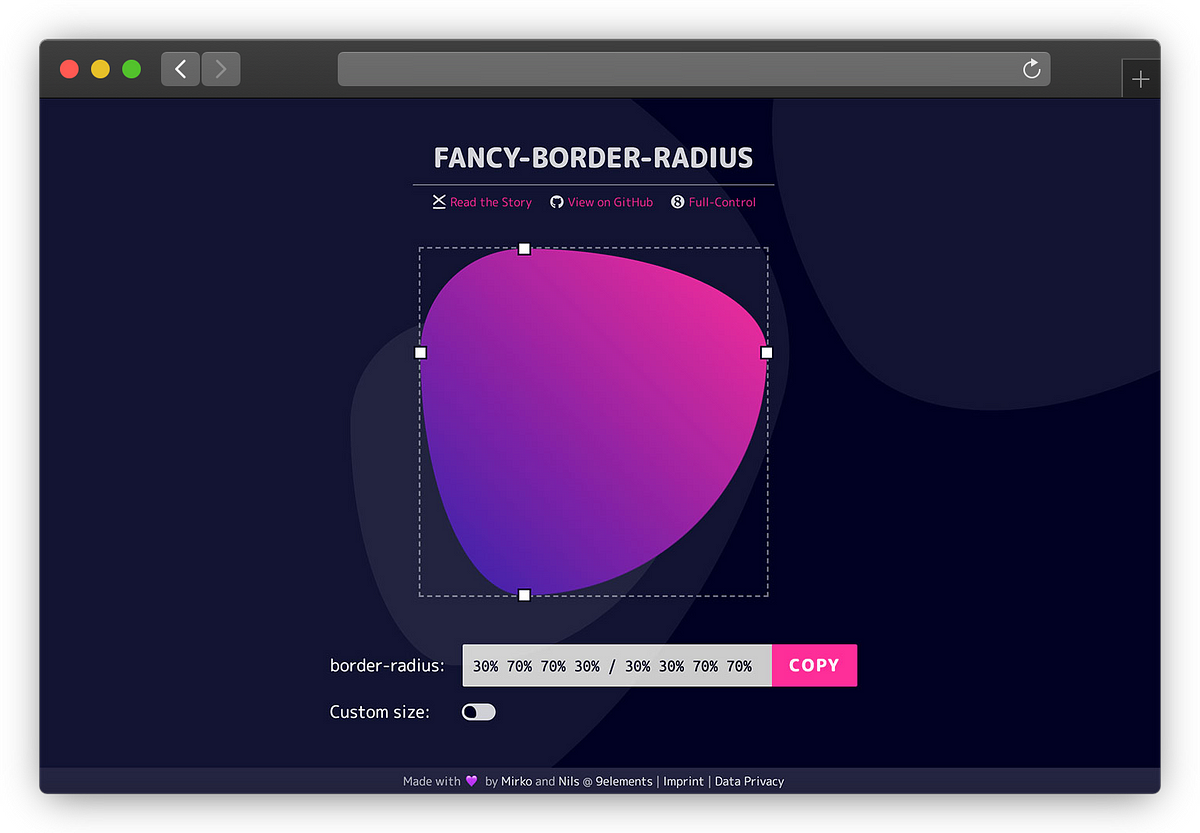
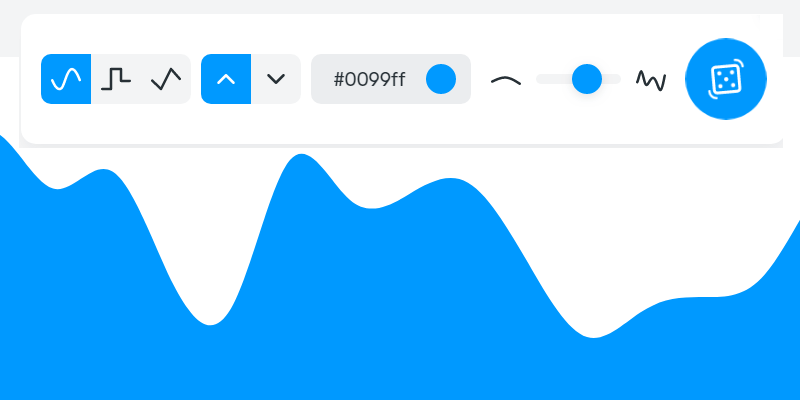
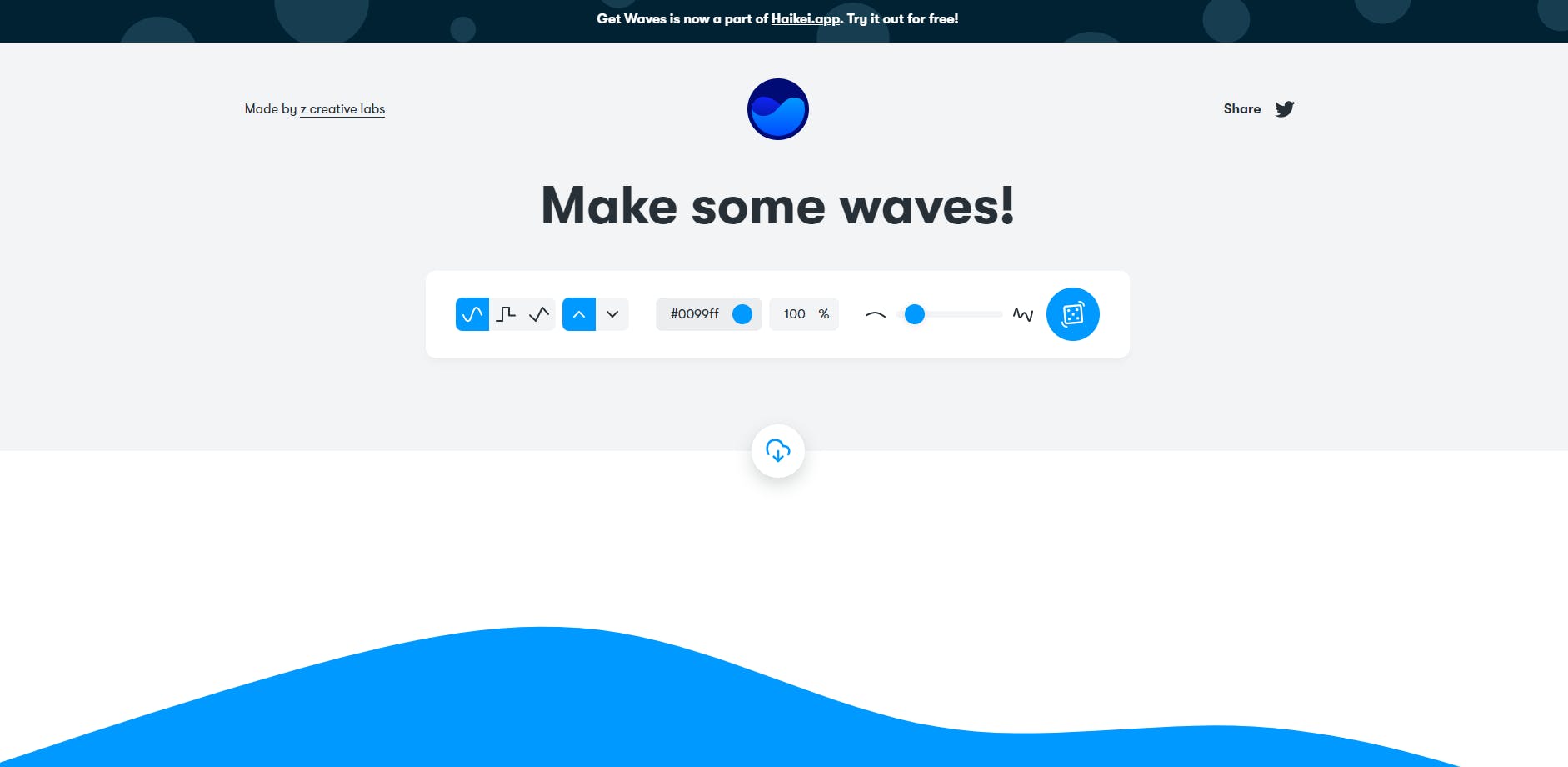
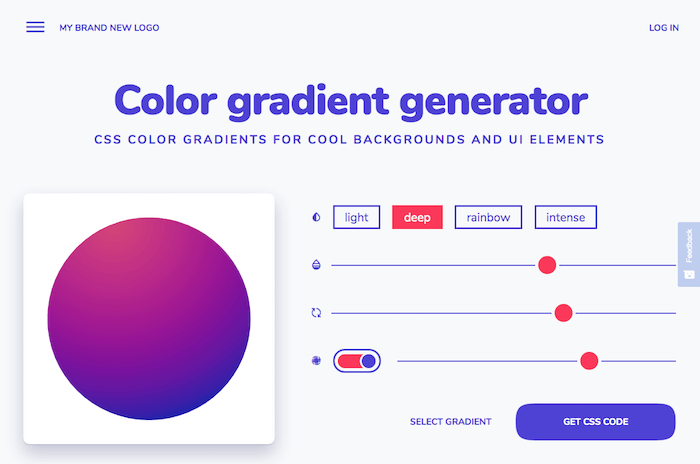
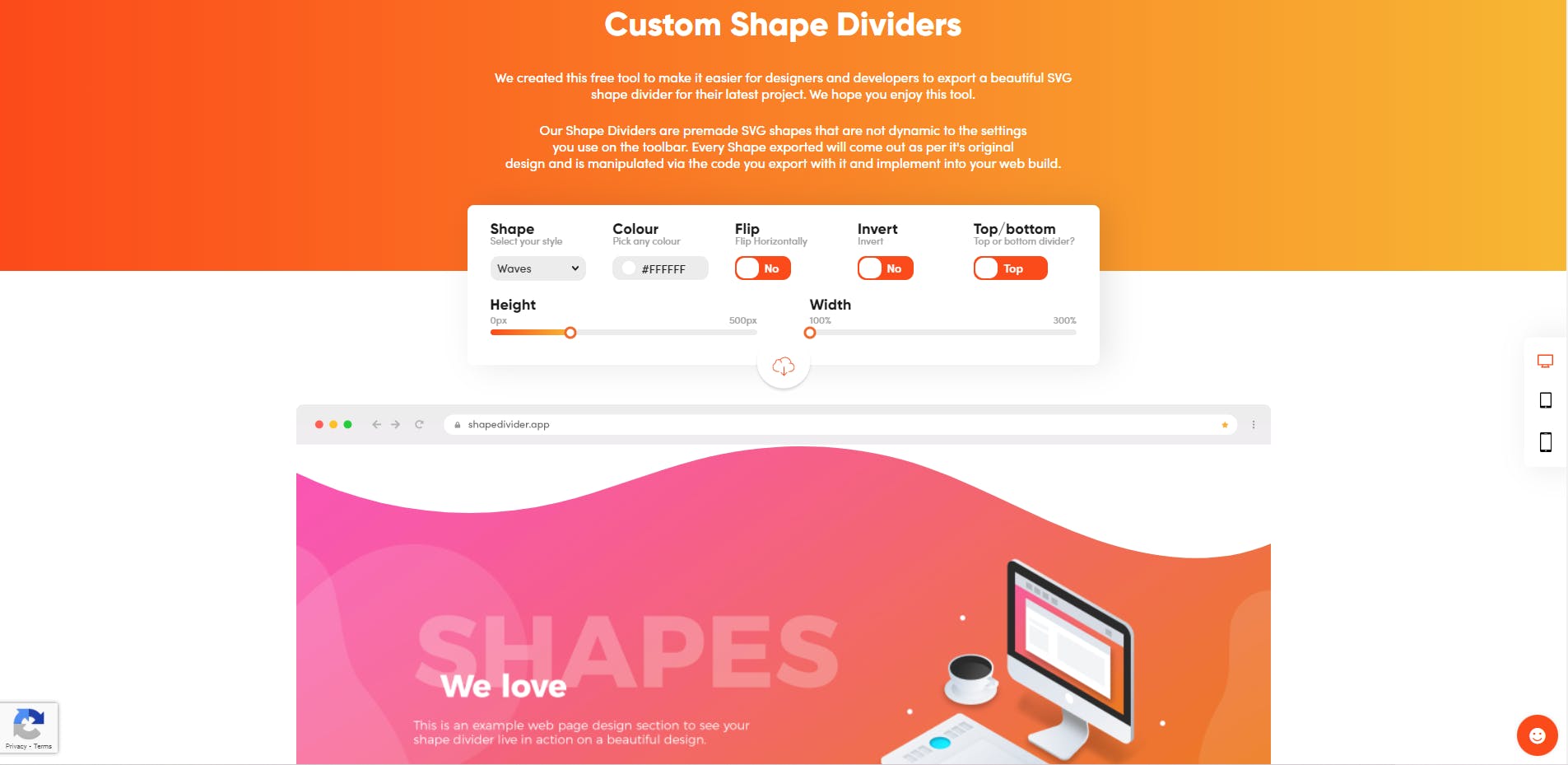
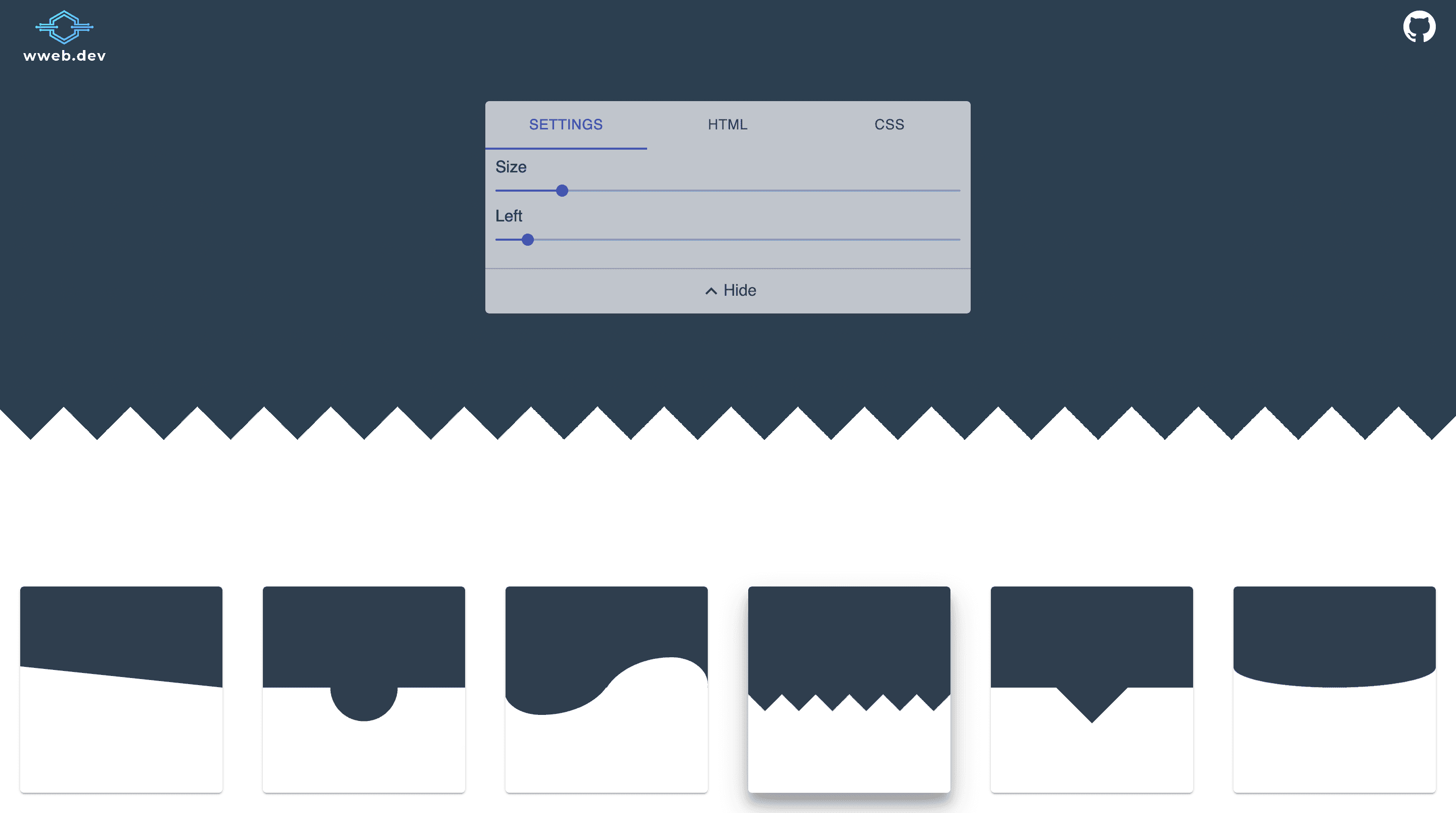
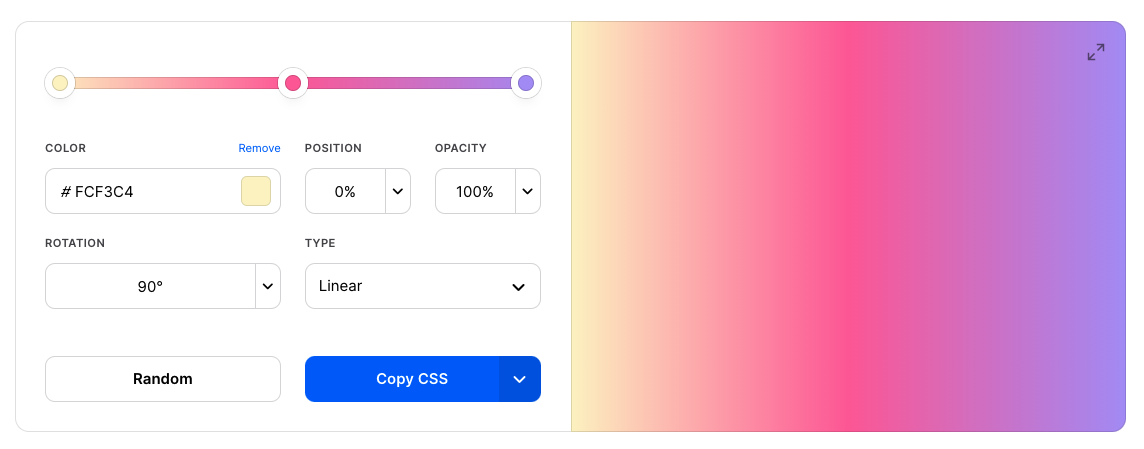
Smashing Magazine 🇺🇦 🏳️🌈 on Twitter: "What CSS generators do you find most useful in your work? Well, we've collected a few: CSS Shadows Generator https://t.co/t8OLNJdoMP Fancy Border Radius https://t.co/WaqQCQMGcN. CSS Easing

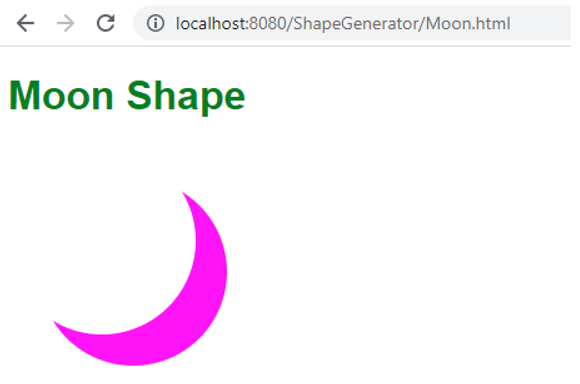
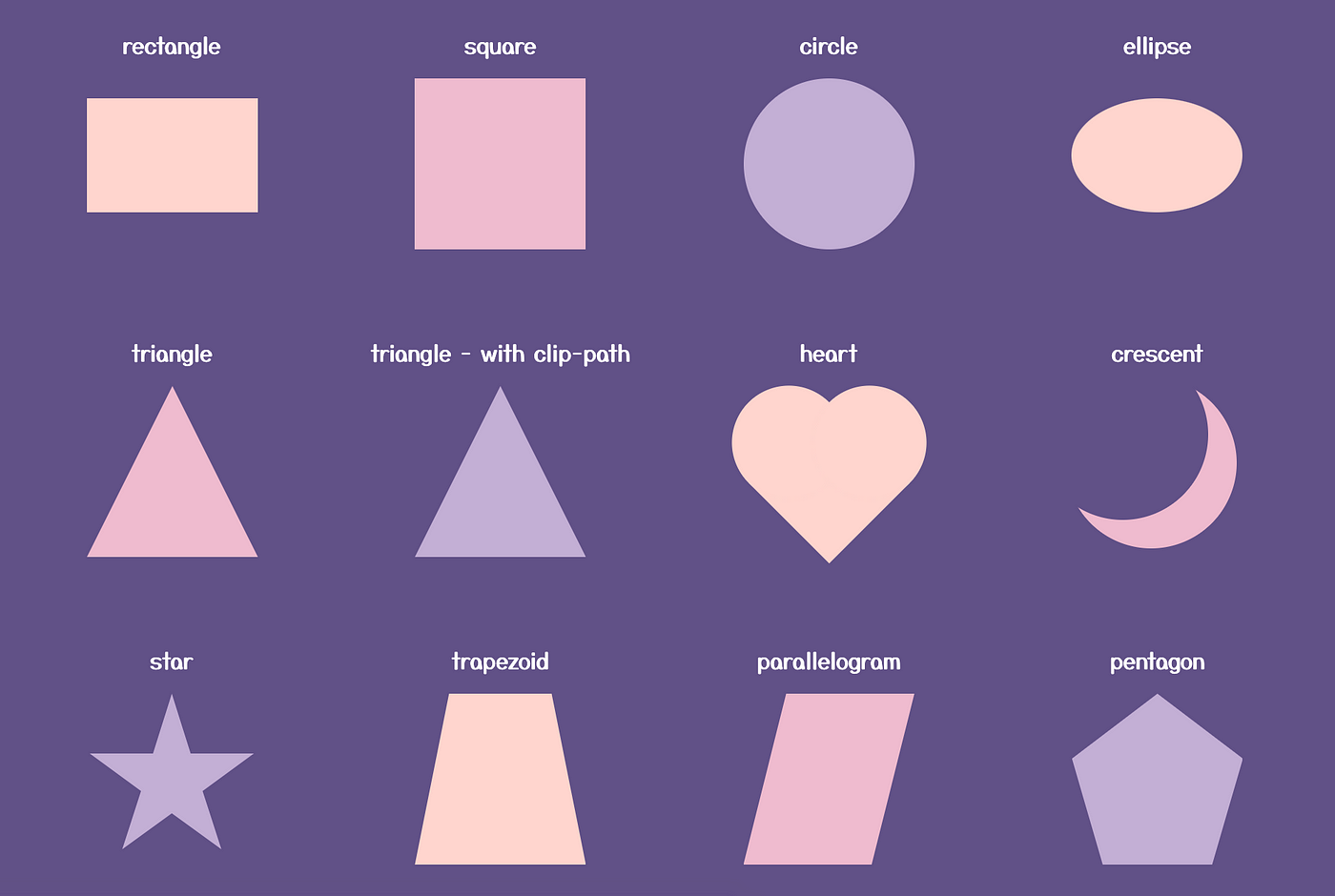
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium

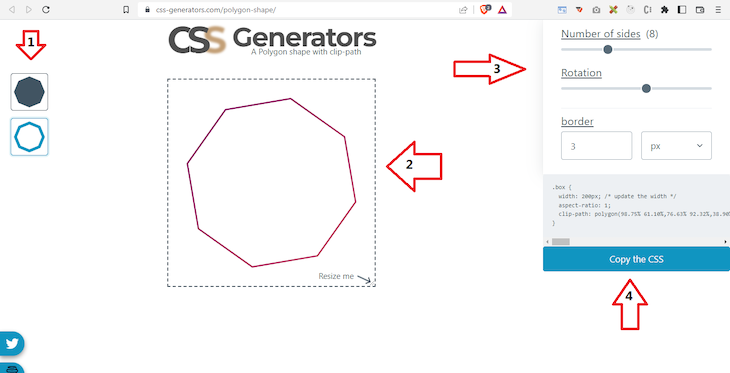
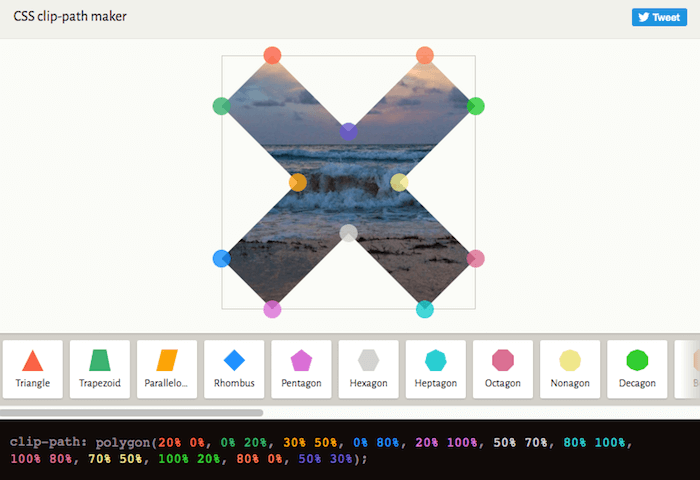
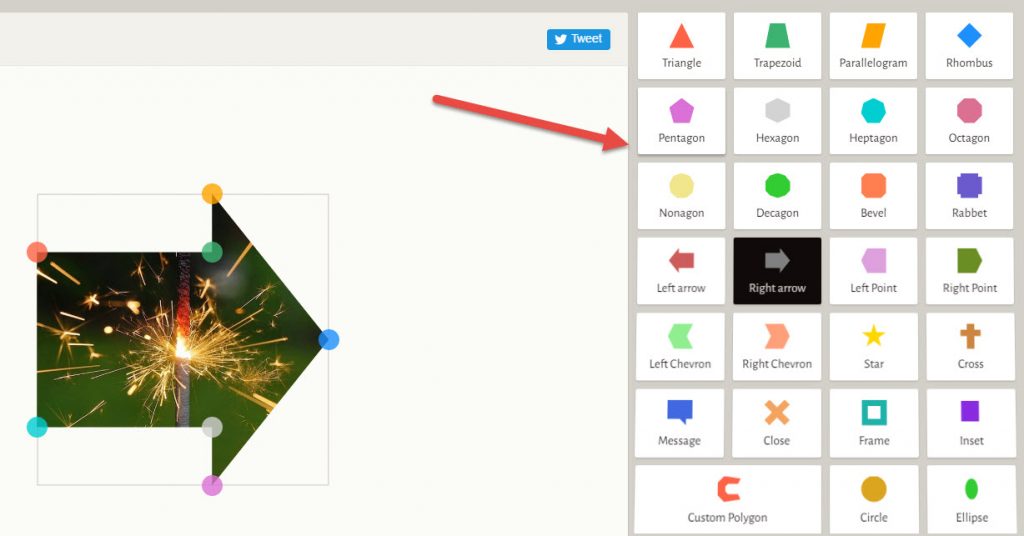
Clippy: Visual Generator for Complex Clipping Paths With CSS3 - Pelbox Solutions Top rated web development mobile app development company.